Eigentlich wollte ich ja keine Tutorials mehr schreiben, aber in diesem Fall könnte es nützlich sein: Wie zeige ich nach außen, das eine Website wirklich zu meinem Mastodonprofil gehört?
Sascha empfahl mir die Verifizierung durch Hinzufügen von rel=“me“ im HTML beim Link zu meinem Mastodonprofil. Klingt simpel, geht aber nicht wie gedacht, weil das HTML des Social-Icon-Blocks nicht abgeändert werden kann. Auch mit über „Als HTML bearbeiten“. Wer‘s versucht, bekommt eine Fehlermeldung. Also was tun?
Die Lösung
Das Mastodon-Profil ist in der Regel über den entsprechenden Block innerhalb des Social-Icon-Blocks verlinkt.
- Passendes Template/Teplate-Teil (z.B. Footer) im Website-Editor aufrufen
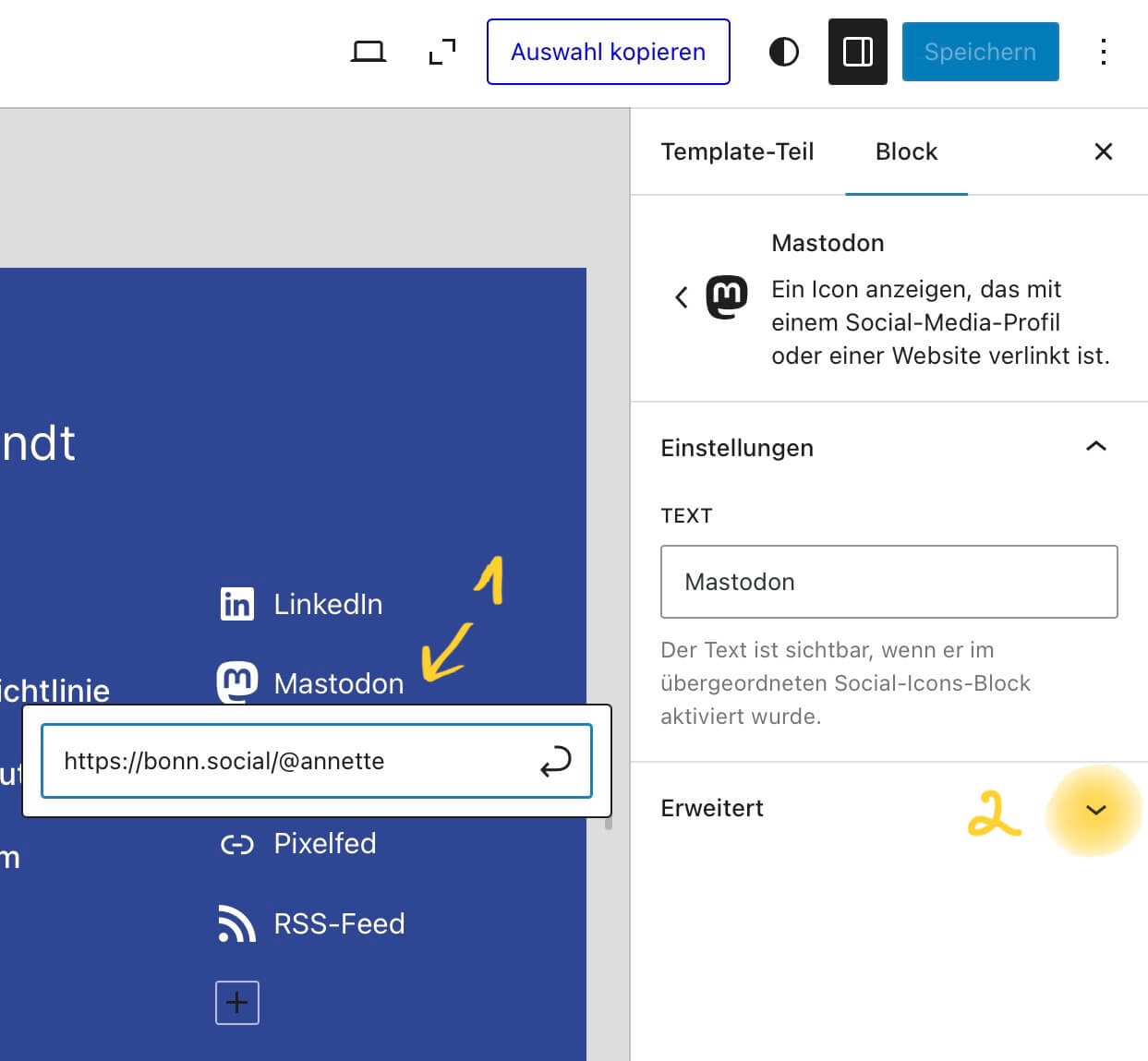
- Im Block Social Icons den Mastodon-Block auswählen (1):

- In den Blockeinstellungen rechts den Abschnitt „Erweitert“ öffnen (2) – Achtung: dazu muss der Tab „Block“ geöffnet sein!

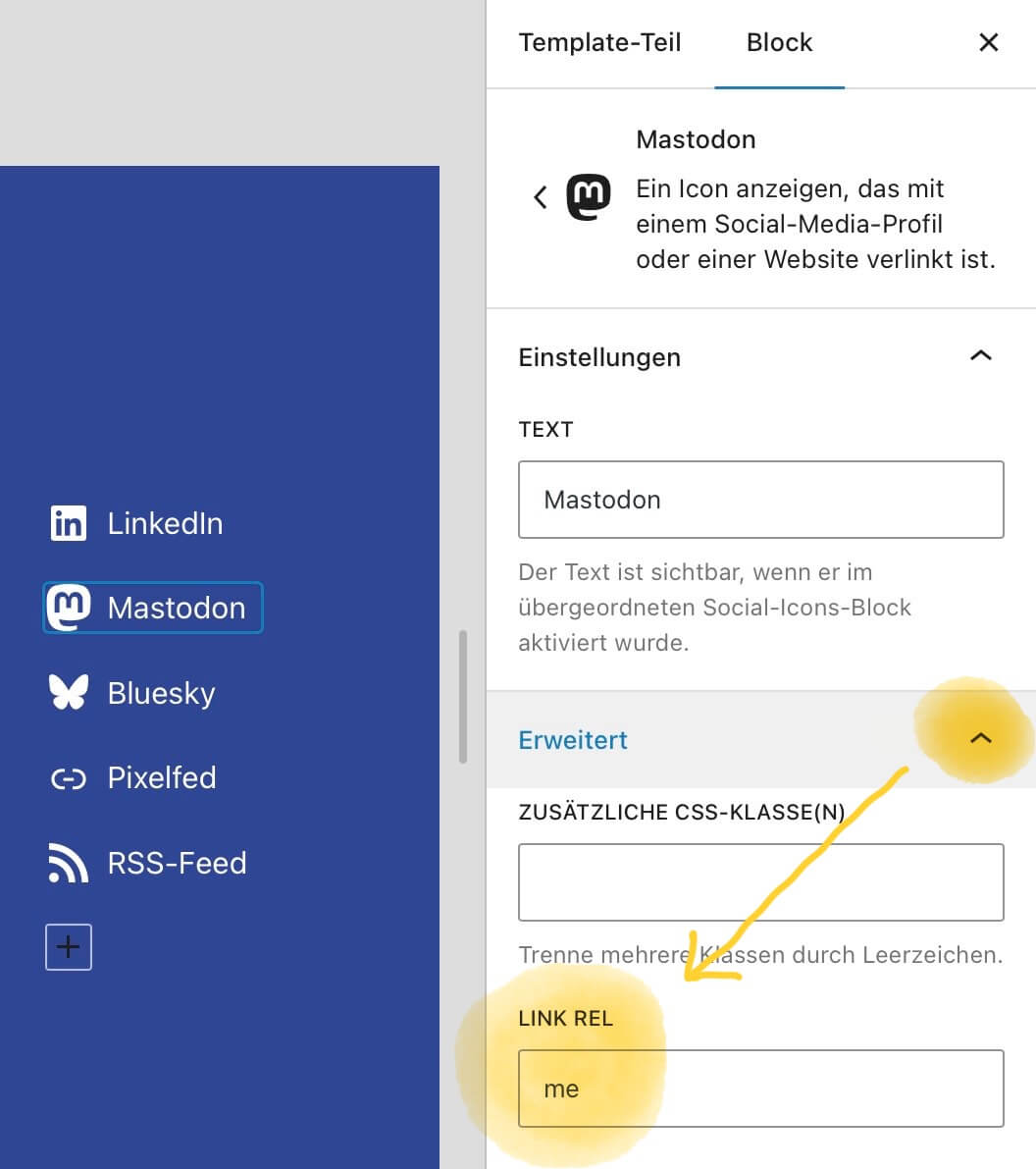
- Im Bereich Erweitert unter LINK REL „me“ eintragen.
- Speichern
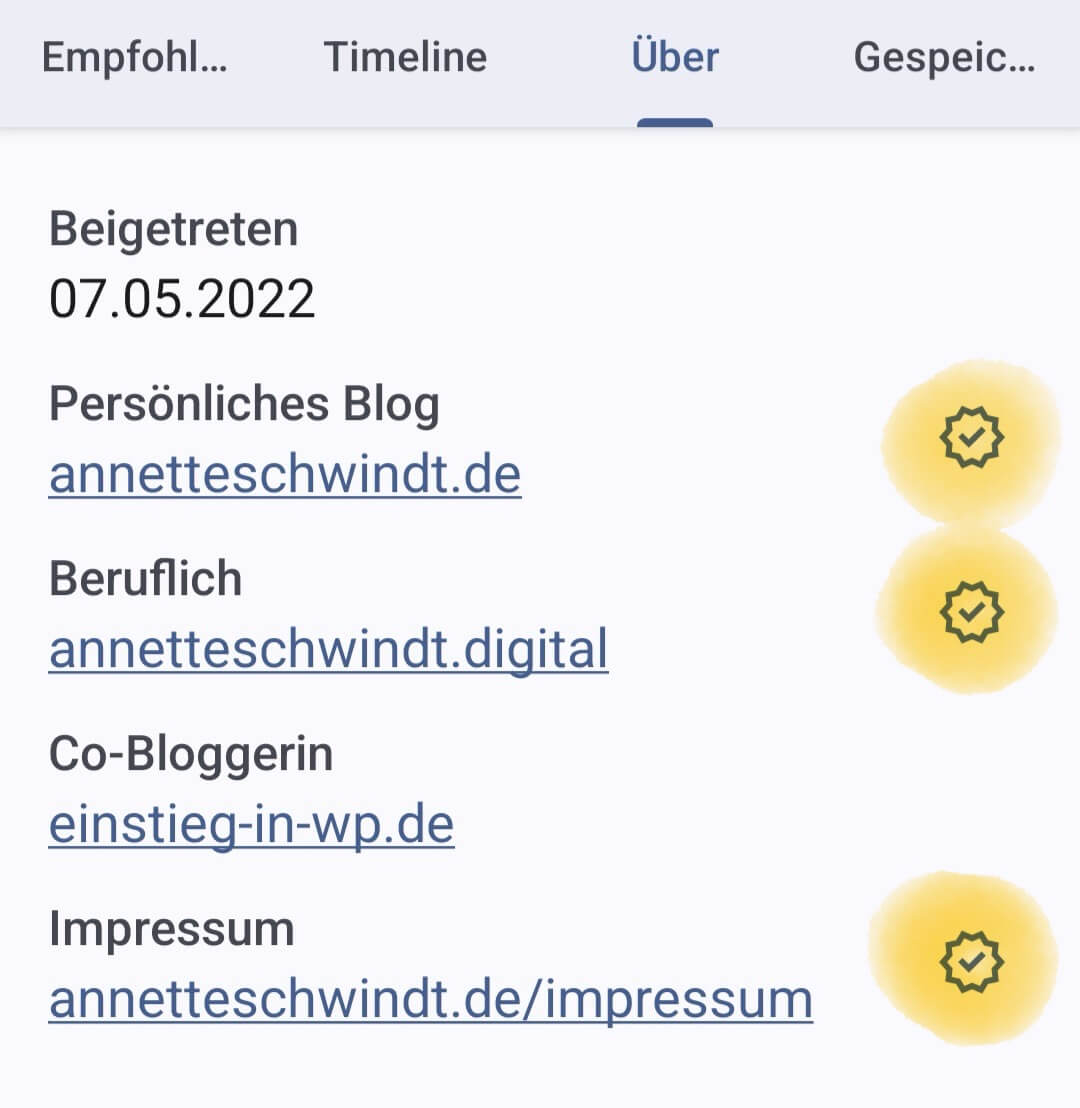
Wichtig: Im Mastodonprofil sollte man die entsprechende Website erst nach den oben genannten Schritten oder nochmal neu im Bereich „Über“ eintragen. Danach kann es ein bisschen dauern, bis das Häkchen hinter der entsprechenden Website erscheint:

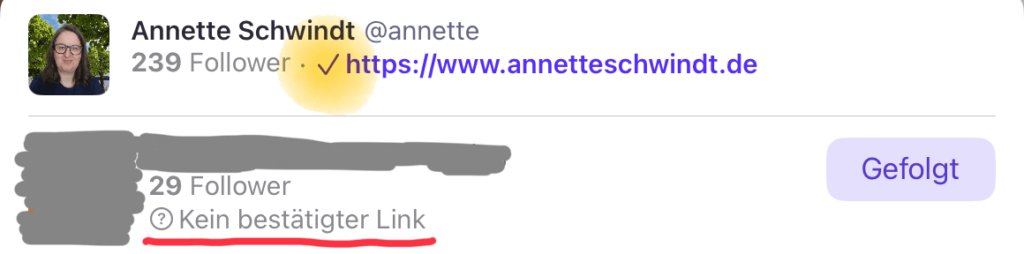
Auch bei der Suche nach anderen Profilen wird diese Verifizierung angezeigt. Bei Profilen mit nicht verifizierten Websites steht statt dessen „Kein bestätigter Link“:

Ich hoffe, das hilft Euch weiter. Sollte das bei Euch nicht funktionieren, fragt beim Betreiber Eurer Instanz nach.


Schreibe einen Kommentar