Dieser Merksatz von Peter Müller fällt in meinen Beratungen immer wieder, wenn es um das Design von Websites geht. Das war auch einer der ersten Grundsätze, die ich damals verstehen lernen musste, als ich selbst meine ersten Schritte beim Erstellen von Websites machte. Was genau ist mit diesem Mantra gemeint?
Analog vs. digital
Was man auf Papier malt oder klebt, das bleibt in der Regel genau da, wo man es platziert hat. Auf einer Webpage ist das aber nicht so, denn deren Darstellung wird von verschiedenen Faktoren bedingt, auf die der Ersteller der Website keinen Einfluss hat. Sie hängen zu allererst vom Besucher der Website ab, genauer gesagt, von seinem Ausgabegerät und seinen Vorlieben. Es gilt:
Nur weil ich eine Website auf meinem Gerät auf eine bestimmte Weise sehe, heißt das noch lange nicht, dass jemand anders es an seinem Gerät genauso sieht. Und darauf habe ich als Ersteller einer Website auch nur wenig Einfluss.
Welche Faktoren sind es nun, die das Aussehen einer Website verändern können?
Es kommt auf den Bildschirm an
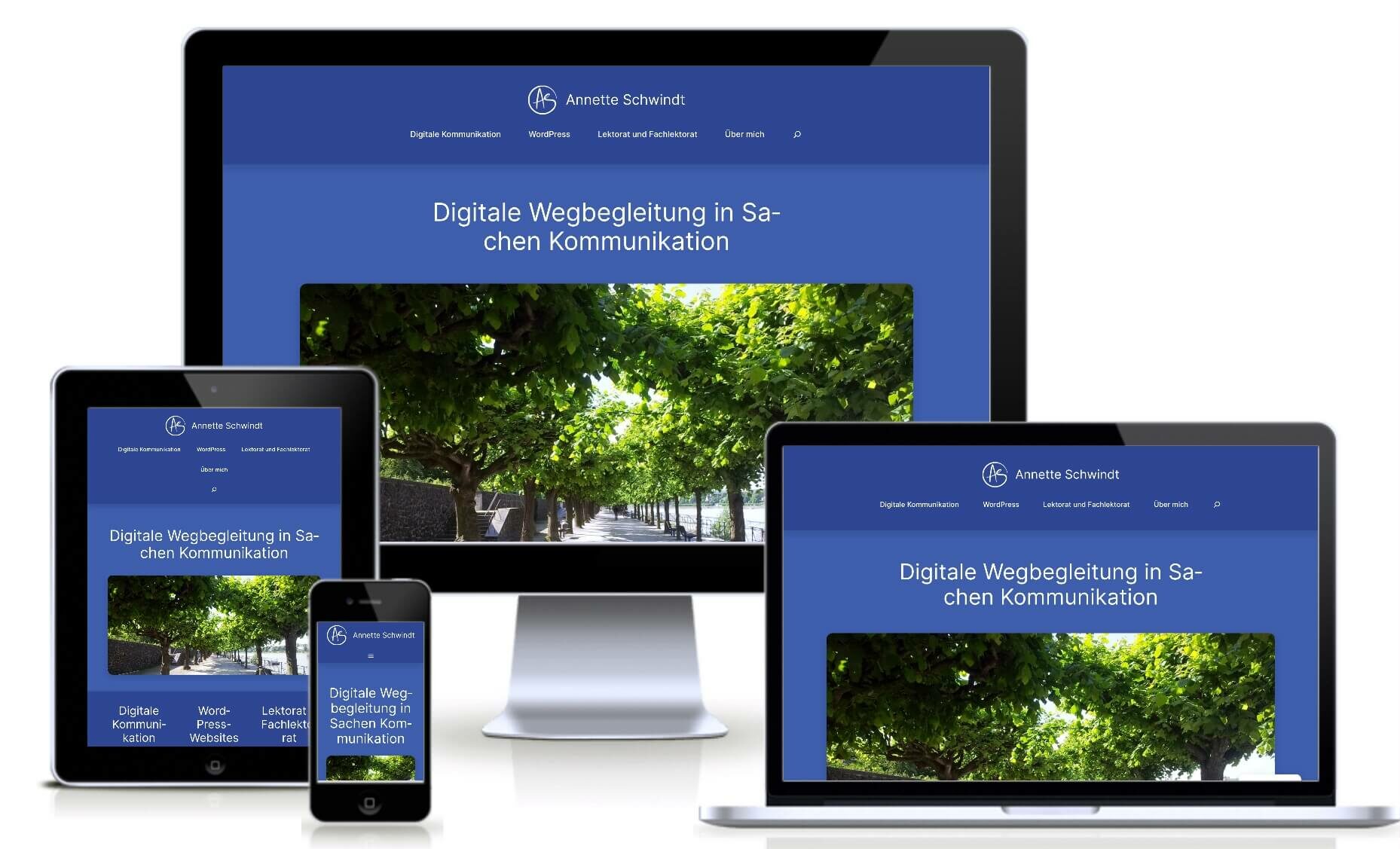
Je nachdem, ob jemand eine Website per Smartphone, Tablet oder Desktop besucht, variieren die Größenverhältnisse und auch die Aufteilung der Inhalte. Je nach Hersteller oder Modell des Ausgabegeräts gibt es weitere Unterschiede in der Bildschirmgröße, wodurch wieder andere Varianten in der Darstellung entstehen.
Am offensichtlichsten wird dies beim Textumbruch oder der Platzierung von Bildelementen. Manche Designelemente, die am Desktop sichtbar sind, werden für die mobile Darstellung verschoben (Sidebar wird zum Fußbereich vor dem eigentlichen Footer), oder sogar ganz ausgeblendet (z.B. Hintergrund links und rechts vom Inhaltsbereich).
Es kommt auf den Browser an
Zusätzlich zur Art des Ausgabegeräts bedingt auch die Wahl des Browsers, mit dem die Website aufgerufen wird, deren Aussehen. Diese Unterschiede sind zwar inzischen subtiler geworden, als das noch zu Zeiten der „Browserkriege“ in den Anfängen des World Wide Webs der Fall war (wir erinnern uns an Anmerkungen wie „Optimiert für Internet Explorer 6“). Aber völlig verschwunden sind die Unterschiede eben nicht.
Es kommt auf die Einstellungen an
Die meisten Menschen werden ihren Browser vermutlich so benutzen, wie sie ihn geliefert bekommen. Manche werden aber wissen, dass man das nicht muss, sondern dass man seine eigenen Einstellungen definieren kann (zum Beispiel, was die bevorzugte Schriftart und -größe angeht, oder den Einsatz von Javascript). Das verursacht wieder abweichende Darstellungsweisen einer Website, auf die der Ersteller derselben keinen Einfluss hat.
Das gilt gerade auch für Farben und Kontraste, die von Bildschirmauflösung und -helligkeit abhängen. Da kann auf einem hell eingestellten Retina-Display etwas ganz schnell ins Grelle rutschen, was am moderat beleuchteten Desktop-Bildschirm angenehm wirkt. Umgekehrt kann ein Text mit wenig Kontrast zum Hintergrund je nach Beleuchtung lesbar sein, oder nicht.
Und dann war da noch der Datenschutz
Wer trotzdem ganz bestimmte Darstellungen definieren will (egal ob es am anderen Ende dann auch so ankommt), der kann z.B. bei den Schriftarten auf Google Fonts oder andere extern gehostete Sammlungen zurückgreifen. Das Problem dabei ist nur, dass durch diese Vorgehensweise jedesmal ungefragt Nutzerdaten an den externen Anbieter weitergefunkt werden, und das verstößt gegen deutsches Datenschutzrecht (DSGVO). Wer sich darum nicht kümmert, kann abgemahnt werden.
Die richtigen Konsequenzen ziehen
Deshalb setze ich bei den Websites, die ich mit den Menschen, die mit mir arbeiten, erstelle, auf Lösungen, die überall funktionieren und rechtskonform sind:
Mobile First
Websites werden von mir so erstellt, dass ihre Inhalte auf jedem Ausgabegerät funktionieren (responsive Websites). Dabei denke ich zuerst an die mobile Version. Möchte der Mensch, mit dem ich arbeite, in der Desktopvariante Elemente, die mobil anders, oder gar nicht funktionieren? Wenn ja, sind sie wichtig (z.B. Inhalte in einer Sidebar) oder ist es nicht schlimm, wenn sie wegfallen (Farbe des Hintergrunds rechts und links vom Inhaltsbereich)?
Inhalt vor Aussehen
Für mich gilt: Die Form folgt der Funktion. Dabei soll das Aussehen der Website selbstverständlich zum Rest der Kommunikation passen und ästhetisch ansprechend sein. Das steht völlig außer Frage. Aber es geht hier in der Regel zuerst um folgende Fragen:
- WOZU dient diese Website? (Visitenkarte, Blog, Shop etc.)
- WAS soll damit erreicht werden? (Information für Kunden, Mitarbeiter finden, Produkte oder Dienstleistungen verkaufen, Bekanntheit steigern, Sichtbarkeit etc.)
- WIE soll das kommuniziert werden? (Inhalte, Struktur etc.)
- WOMIT setzen wir das am besten um? (Texte, Bilder, Grafiken, Audio, Video, VR, Downloads)
- WORAUF sollten wir sonst noch achten? (Benutzerfreundlichkeit, Sharing, SEO etc.)
Dafür sollte nicht die Technik an das Aussehen angepasst werden müsssen, sondern das Design folgt den Anforderungen der Inhalte, um sie auf möglichst optimale und ja, ästhetische Weise zu präsentieren. Deshalb interessieren mich Farben, Logos, und Schriftarten aber erst dann, wenn ich die Antwort auf die oben stehenden Fragen habe.
Schrift transportiert Inhalt
Als Schriftart verwende ich nur, was ich in WordPress über den Typografie-Import umsetzen kann. Dabei sollten Fließtexte der Lesbarkeit am Bildschirm wegen mit einer serifenlosen Schrift umgesetzt werden. Schreibschriften oder sonstige Serifenschriften benutze ich höchstens für Überschriften oder zu Dekozwecken.
Überschriften sind Strukturelemente
Die Ordnung von Überschriften erfolgt im Web wie auch in seriösen Printtexten nach logischer Hierarchie, nicht nach Design. Sicher, rein technisch gesehen ist es möglich, jede einzelne Überschrift individuell zu gestalten. Strukturell ergibt das aber keinen Sinn, es macht mehr Arbeit und wenn man nachher was ändern will, wird es komplett chaotisch, weil jede Überschrift einzeln überprüft und ggf. geändert werden muss.
Deshalb legt man am Anfang ein bestimmtes Aussehen pro Schriftelement fest (Größe, Farbe, Schnitt). Je nach Theme sind bestimmte Parameter vorgegeben, die man aber ändern kann. Diese Änderungen sollten dann aber für alle Schriftelemente dieser Art (z.B. h2 = Überschriften zweiter Ordnung) gelten, d.h. websiteübergreifend festgelegt werden.
Bilder und Grafiken dienen der Illustration
Ganz wichtig! Bilder können nur insofern inhaltstragend sein, wie es sich noch mit einem Alternativtext benutzerfreundlich transportieren lässt. Alles andere sollte via Text gelöst werden, wenn es nicht nur bei jedem Besucher ankommen, sondern auch von Suchmaschinen verstanden werden soll. Denn nicht nur sehbehinderte Nutzer (Stichwort Barrierefreiheit!), sondern gerade auch Suchmaschinen können Bilder aus sich heraus nicht verstehen.
Außerdem werden zuviele Details auf Bildern je nach schrumpfender Bildschirmgröße so winzig, dass auch normalsichtige Nutzer sie nicht mehr bequem erkennen können. Deshalb z.B. Zahlen lieber textbasiert (Fließtext, Tabellen oder Listen) transportieren und Visualisierungen dazu nur zum zusätzlichen Verständnis anbieten.
Beim nächsten Mal
Wenn ich also nächstes Mal wieder mit dem Mantra „Das Web ist nicht aus Papier“ daher komme, dann nicht, weil ich den Spielverderber mimen will, sondern weil Websites nun mal ihren eigenen Bedingungen unterliegen, die nicht dieselben sind, wie man es vom analogen Medium Papier gewohnt ist.
Weiterführende Links:
- Willst Du informieren, oder ist das Kunst?
- Der richtige Umgang mit Bildern in WordPress
- Testen, wie eine Website auf verschiedenen Geräten aussieht
- Testen, wieviel eine Suchmaschine von einer Website versteht


Kommentare
2 Antworten zu „Das Web ist nicht aus Papier“
[…] Warum das aus technischen Gründen nicht funktioniert, habe ich in meinem Beitrag „Das Web ist nicht aus Papier“ erklärt. Welche Konsequenzen das aber sonst noch für die Gestaltung hat, möchte ich hier […]
[…] Zwischenzeitlich habe ich u.a. auf annetteschwindt.digital gepostet, die ich im Oktober komplett redesignt hatte. Dazu habe ich einige Beiträge zum Thema digitale Kommunikation, die zuvor woanders erschienen waren, in das dortige neue Blog umgezogen und mit den entsprechenden Themenseiten innerhalb der Website verlinkt. Dazu kamen noch ein paar neue Artikel über Klassiker aus meinen Beratungen wie „Das Web ist nicht aus Papier“. […]
Mit der Nutzung dieses Formulars erkläre ich mich mit der Speicherung und Verarbeitung meiner Daten durch diese Website einverstanden.