Update 2024: Inzwischen kann man den Workflow zum Hinzufügen weiterer Timeline-Elemente über selbst erstellte Vorlagen erleichtern.
Für die Website von Morten N. Pedersen war ich auf der Suche nach einem Plugin, mit dem ich leicht Timelines auf mehreren Unterseiten, in verschiedenen Gestaltungen und natürlich responsiv würde erstellen können. Nachdem ich mehrere Alternativen vergeblich getestet hatte, beschloss ich, mir selbst eine zu bauen.
Nun nimmt WordPress aber nicht mehr jede HTML-Anweisung an. Das Ganze mal eben im HTML-Editor selbst schreiben fiel also flach. Container (div) setzen, geht auch nur, wenn man weiß wie… Also musste ich mir überlegen, wie ich das Ganze mit den vorhandenen Möglichkeiten des Blockeditors und der Vergabe von Klassen umsetzen konnte.
Die Lösung war dann eigentlich ganz einfach:
Die einzelnen Elemente der Timeline definieren
Die Timeline-Einträge wurden in Absätzen mit eigener Klasse namens timebox geschrieben. Die Klasse sorgt für die passende border und das nötige padding:
.timebox {
text-align:center;
background-color: #ffffff;
border: 1px dotted #880000;
padding: 10px 5px;
border-radius: 10px;
box-shadow: 0 8px 18px 0 rgba(0,0,0,.12);
}Da manche timebox-Absätze nach unten den Standard-Abstand haben sollen (wenn eine Jahreszahl auf sie folgt) und andere einen größeren (wenn ein weiterer Eintrag folgt), muss ich für den zweiten Fall eine weitere Klasse namens .timespace vergeben:
.timespace {
margin-bottom: 40px;
}Die Jahreszahlen werden ebenfalls als Absätze mit Anpassung in Schriftgrößen- und Farbe als dritte Klasse .timeyear eingesetzt:
.timeyear {
text-align: center;
font-size: 1.5 em;
font-weight: 600;
color: #bebebe;
background-color: #ffffff;
}Elemente gruppieren und Hintergrundlinie hinzufügen
Um eine verbindende Linie dazwischen zu setzen, fasse ich dann alle Einträge und Jahreszahlen als Gruppe zusammen, die mit der Klasse timeline wiederum eine Linie als background-image in die Mitte gesetzt bekommen, die nur vertikal wiederholt wird:
.timeline {
background-image: url("url der Grafik");
background-repeat: repeat-y;
background-position:center;
}Die Grafik ist einfach ein 200 x 200px jpg mit einer senkrechten Linie in der Mitte:

Damit die Linie auch über die Einträge und Jahreszahlen hinaus angezeigt wird, habe ich am Anfang und Ende noch einen Abstandshalter in die Gruppe eingefügt.
Bilder zu Einträgen hinzufügen
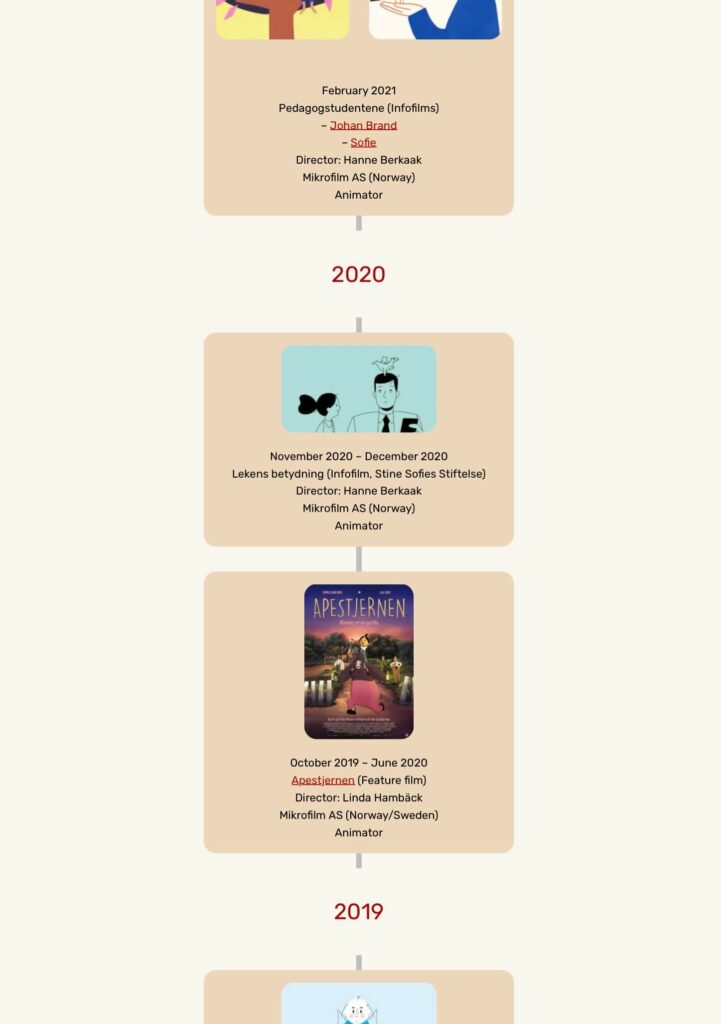
Möchte man noch Bilder in die Einträge hinzufügen, dann muss man die betreffenden Absätze und Bildblöcke jeweils wieder gruppieren und die mit der timebox-Klasse versehen.
Gegebenenfalls muss man dabei noch mit einer zusätzlichen Klasse für einzelne Blöcke innerhalb dieser Gruppe die Abstände anpassen.
Das Ergebnis sieht dann z.B. so aus:

Wie weise ich in WordPress Klassen zu?
Und falls noch nicht bekannt ist, wie man einzelnen Blöcken oder Gruppen in WordPress 5 überhaupt Klassen zuweisen kann:
- Die Klassen unter Zusätzliches CSS speichern
- Dem jeweiligen Block im Editor rechts ganz unten unter Erweitert > Additional CSS Class(es) die betreffende Klasse zuweisen (dazu muss natürlich über das Zahnrad die rechte Kontextmenü-Spalte aufgeklappt und der Cursor im betreffenden Block sein).
Kleine Bitte zum Schluss
Ich habe kein Problem damit, wenn Ihr diese Timeline auch bei Euch verwendet. Sonst würde ich das ja nicht hier veröffentlichen. Nur speichert die Hintergrundgrafik (senkrechte Linie) bitte in Eurer eigenen Mediathek ab. Danke!
Und wer beim Nachbauen seine Wertschätzung zeigen möchte, kann gern auf den Artikel hier verlinken. 😉
Titelfoto: Free-Photos, Pixabay

