UPDATE Juli 2024: Inzwischen könnte man das Ganze auch ohne GeneratePress in einem Blocktheme mit dem Website-Editor und eigenen Templates umsetzen.
Was man allein mit den Standardfunktionen von WordPress schon in Sachen Websitestruktur erreichen kann, habe ich ja schon in einem früheren Beitrag gezeigt. Dank des Blockeditors ist auch das Einbinden dynamischer Inhalte inzwischen für jeden ganz einfach. Schon lange wollte ich mal eine Website konzipieren und umsetzen, in der ich beides sinnvoll vereinen kann.
Mit der Website von Prof. Dr. Susanne Böhlich bot sich nun endlich diese Gelegenheit. Dort habe ich zunächst eine traditionelle Menüstruktur anhand der statischen Seiten umgesetzt.

Ihre mit den Menüpunkten abgebildete Arbeit dreht sich jedoch, genau wie ihre Blogbeiträge, immer um dieselben vier Themen:

Also haben wir diese Themen als Blogkategorien definiert.

Das Blog selbst wird jedoch nicht wie üblich als alle Kategorien übergreifende Beitragssseite abgebildet, sondern ich benutze dafür nur die einzelnen automatisch ausgegebenen Kategoriearchivseiten. Das bedeutet, die Beiträge werden nur pro Kategorie auf der Website gezeigt, nicht alle durcheinander rückwärts chronologisch auf einer Seite.
Kategoriearchivseiten sind die, die man erreicht, wenn man eine Kategorie, die bei einem Blogbeitrag vermerkt ist, anklickt.

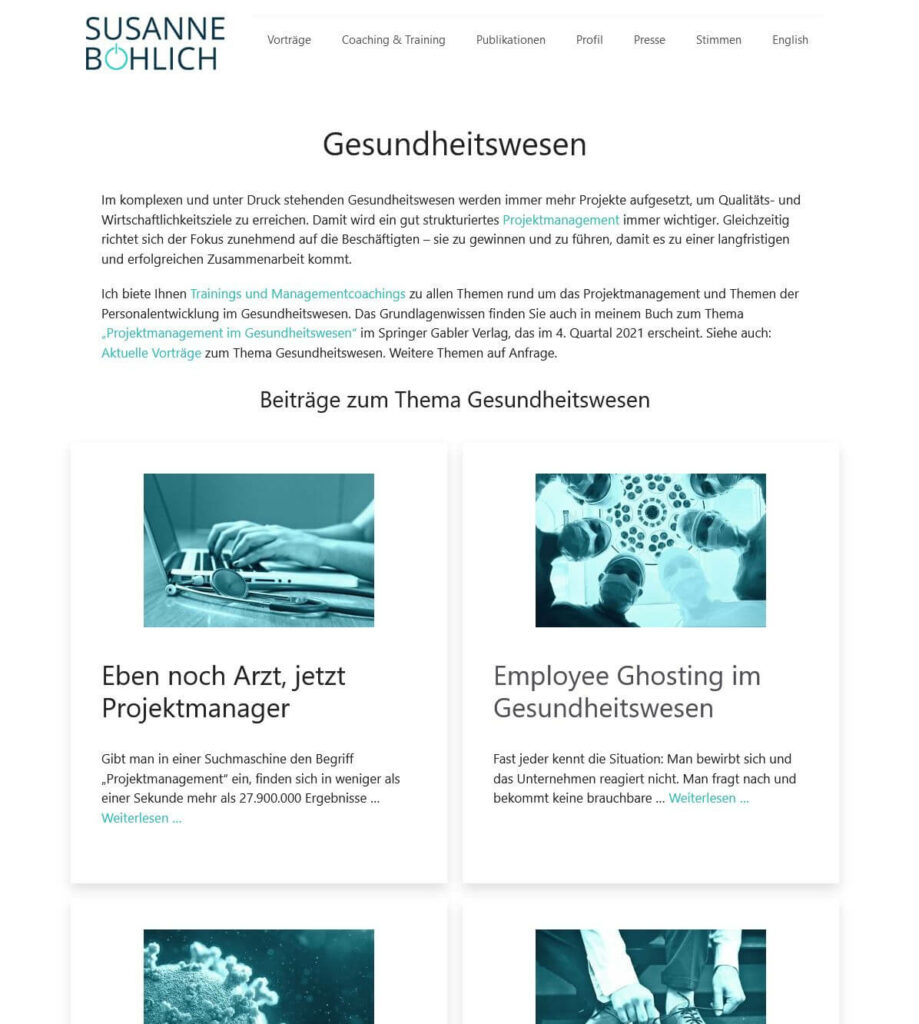
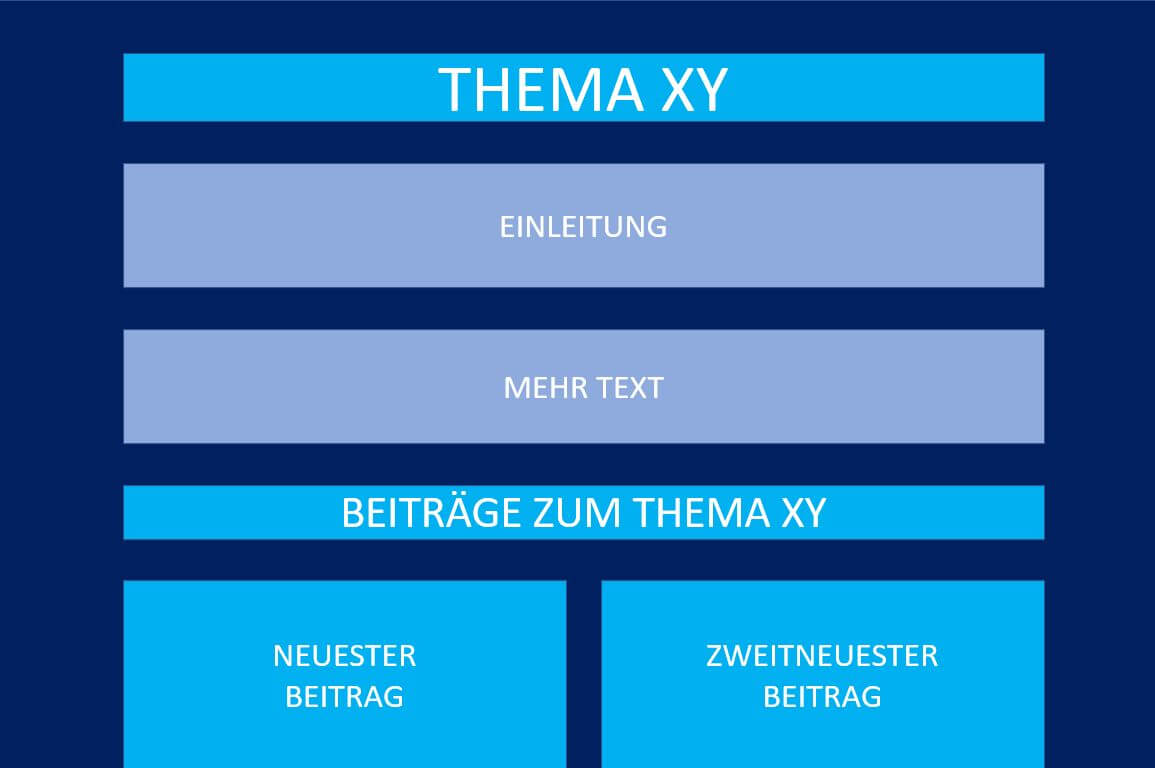
In Fall dieses Projekts werden sie aber nicht (wie z.B. hier auf der Website für „Gespräche“ oder „Digitales“) so wie standardmäßig dargestellt genutzt, sondern nur als Basis für umfassende Themenseiten. Das heißt, auf ihnen sind nicht nur die jeweiligen neuesten Blogbeiträge zu sehen, sondern es wurde außerdem ein erklärender Text zum jeweiligen Thema mit Verlinkungen zu den passenden Vorträgen bzw. Coachings und Trainings ergänzt.

WordPress bietet so etwas aber standardmäßig bisher nicht an. (Möglicherweise kommt die Option noch im Zuge des Full Site Editing?) NACHTRAG 2024: Mit Full Site Editing kann man so etwas inzwischen auch umsetzen.
Elements machen’s möglich
Ich arbeite ja oft mit GeneratePress als Theme, da sich damit so ziemlich jede Gestaltungsidee umsetzen lässt. Mit Elements von GeneratePress Premium und GenerateBlocks lassen sich die oben genannten Ziele leicht umsetzen.
Elements sind Bausteine, die es ermöglichen, statische oder dynamische Inhalte an Stellen hinzuzufügen, wo WordPress es standardmäßig nicht vorgesehen hat. Dies kann auf bestimmten Einzelseiten geschehen, oder auf einer oder mehreren individuell definierten Gruppen von Seiten (in diesem Fall sind es die Kategoriearchivseiten).
Um Elements nutzen zu können, muss man in den Einstellungen von GeneratePress Premium unter Design > GeneratePress die gleichnamige Option aktivieren. Daraufhin erscheint unter Design ein neuer Untermenüpunkt namens Elements, von dem aus die benötigten Bausteine erstellt werden können.
Für die Umsetzung meiner hier gewünschten Themenseiten brauchte ich zwei Arten von Elements:
1. Kategorieüberschrift ändern
a) Zunächst mussten die automatischen Kategorieüberschriften weg. Normalerweise betitelt WordPress seine automatischen Archive mit dem Namen der Taxonomie, die man dafür ausgewählt hat, direkt über den Beiträgen. Da dort ja aber noch mehr Text davor eingefügt werden sollte, konnte die automatische Überschrift nicht bleiben.
Ich ging daher wie folgt vor:
- Element vom Typ Page Hero erstellen und so bennnen, dass man später noch weiß, worum es geht
- Standort: Beitrag Kategorie Archiv > Alle Kategorien
- Hook Name: inside_site_container
- „Disable Title“ aktivieren
Damit werden alle automatischen Überschriften auf Kategoriearchivseiten ausgeblendet.
b) Jetzt brauchte ich noch eigene Überschrift, die an der richtigen Stelle angezeigt wird. Dazu fügte ich folgendes im Editor desseleben Elements ein:
- Block „Container“
- Block „ Dynamic Content“ > Typ: Term description
- Element veröffentlichen

Dann brauchte ich nur noch im WordPress-Backend unter Beiträge > Kategorien die gewünschte Überschrift in die Beschreibung der jeweiligen Kategorie einzutragen. Diese wird dann auf der passenden Archivseite über dem Gesamtinhalt dargestellt.
Anmerkung: Wenn für Blogbeiträge jeweils immer nur eine Kategorie verwendet wird, kann man statt der o.g. Lösung unter b) auch einen Überschriften-Block statt Dynamic Content und dann über Dynamic Option > List of terms > Category auswählen. In meinem Fall gehören die Blogbeiträge aber teilweise zu mehreren Kategorien, die dann alle aufgelistet würden. Daher musste ich den o.g. Workaround nehmen.
2. Text pro Themenseite einfügen
Jetzt musste ich für jedes Thema ein eigenes Element erstellen, das auf den Kategoriearchivseiten den passenden Text über den neuesten Beiträgen einfügt aber unter der neuen Überschrift aus 1.
Dazu setzte ich pro Thema die folgenden Schritte um:
- Element vom Typ Hook erstellen und aussagekräftig benennen (z.B. Einleitung Thema 1)
- Hook Name: inside_site_container
- Standort: Beitrag Kategorie Archiv > jeweilige Kategorie
- Im Editor gewünschten Text mit gewünschten Verlinkungen in einem Absatz-Block (oder mehreren) und
- Zwischenüberschrift „Beiträge zum Thema [Kategoriename]“ mit Überschriften-Block einfügen
- Element veröffentlichen

Weitere Einstellungen für die Themen
Die Themen wurden auch außerhalb der Elements dort, wo benötigt, im Inhalt einzelner Seiten manuell und als Kategorien unter den Blogbeiträgen automatisch zu den jeweiligen Kategoriearchivseiten verlinkt.

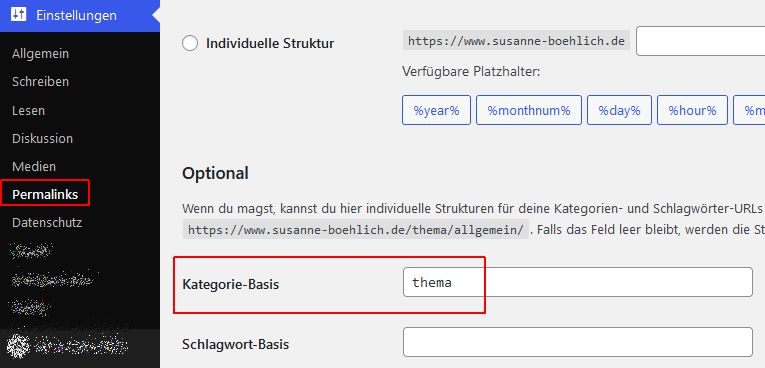
Und damit diese in der URL auch das Wort „thema“ und nicht das automatische „category“ haben, habe ich dies unter Einstellungen > Permalinks entsprechend umbenannt.

Hätte man solche Seiten nicht auch anders bauen können?
Theoretisch hätte ich, statt von den Kategorieseiten auszugehen, die Themenseiten auch nur mit den WordPress-eigenen Blocks bauen können, indem ich normale Seiten erstelle und für die Ausgabe der Blogartikel am Ende einen entsprechenden „Neueste Beiträge“-Block nutze. Das hätte aber folgende Probleme mit sich gebracht:
- „Neueste Beiträge“ hat bisher keine Paginierung, gibt also nur so viele Artikel aus, wie ich einstelle, ohne die Möglichkeit weiterzublättern. Alle früheren Beiträge wären also von dort nicht mehr erreichbar gewesen, da wir ja keine allgemeine Beitragsseite nutzen.
- Die Links unter den Blogbeiträgen hätten weiter zu den automatischen Kategoriearchiven geführt, auf denen dann zwar alle Beiträge der jeweiligen Kategorie erreichbar gewesen wären, aber der restliche Inhalt der Themenseiten gefehlt hätte.
- Außerdem wäre dort die Überschrift nur „[Kategoriename]“ gewesen statt „Beiträge zum Thema [Kategoriename]“.
- Hätte ich die Links zu den Kategoriearchivseiten auf die Themenseiten weitergeleitet, wären wir wieder bei a) gelandet…
Alternativ hätte man natürlich auch mit einem PageBuilder wie Elementor arbeiten können, aber auch das hätte Redirects wie in 4 gebraucht.
GeneratePress ist außerdem schneller und schlanker, was das Laden angeht, und darüber freuen sich nicht nur die Besucher, sondern Google legt inzwischen beim Ranking besonderen Wert darauf.
Wenn in WordPress das Full-Site-Editing erst einmal ausgereift ist, wird man das alles hoffentlich direkt in WordPress machen können. Bis das soweit ist, braucht es aber noch solche Helfer.
Mission erfüllt
Egal, wo man jetzt auf der Website einsteigt, findet man immer die passenden Themen. Und steigt man bei einer Themenseite ein, dann findet man sofort die passenden Vorträge bzw. Coachings/Trainings. Wenn ein neuer Blogbeitrag erscheint, wird dieser automatisch auf der jeweiligen Themenseite unter Beiträge angezeigt, ohne dass frühere Beiträge aus der Darstellung verloren gehen.
Einen „Neueste Beiträge“-Block haben wir übrigens doch auch noch benutzt und zwar auf der Presse-Seite, wo immer die neuesten beiden Beiträge unabhängig vom Thema angezeigt werden. Wenn es also erforderlich ist, dort etwas zu kommunizieren, das zu keinem der vier Themen gehört, dann kann dafür einfach eine fünfte Kategorie genutzt werden, die nur hier zum Zuge kommt.
Mein besonderer Dank geht wie immer an Peter Müller, der mich an kniffeligen Stellen beim Tüfteln mit Hooks und CSS unterstützt hat, sowie an die GeneratePress Community, wo sich Website-Ersteller und Developer aus aller Welt bis hin zum Theme-Vater selbst jederzeit hilfreich zur Seiten stehen. Thank you so much, folks!


Kommentare
2 Antworten zu „Themenseiten in WordPress erstellen“
[…] Susanne habe ich 2021 ihre Website neu konzipiert und erstellt (siehe dazu auch mein Beitrag über Themenseiten) und sie in deren selbständiger Nutzung geschult. Setdem berate ich sie immer wieder mal in Fragen […]
[…] Themenseiten in WordPress erstellen […]
Mit der Nutzung dieses Formulars erkläre ich mich mit der Speicherung und Verarbeitung meiner Daten durch diese Website einverstanden.