Viele Menschen, die zu mir kommen, weil sie eine neue Website brauchen, sind sich gar nicht bewusst, welche Möglichkeiten ihnen WordPress an sich schon bietet, noch bevor zusätzliche Plugins ins Spiel gebracht werden müssen. In diesem Beitrag möchte ich die verschiedenen Optionen erklären und Beispiele von der statischen Website bis zum komplexen Blogsystem zeigen (die folgenden Screenshots sind mit der jeweils gezeigten Seite verlinkt).
Statische Website
Ja, WordPress ist eigentlich zum Bloggen konstruiert worden, hat sich dann aber zum vollwertigen Content Management System (CMS) entwickelt, mit dem man auch nur rein statische Websites bauen kann. Eine Website also, die nur aus Seiten besteht und die Blogfunktion überhaupt nicht nutzt.
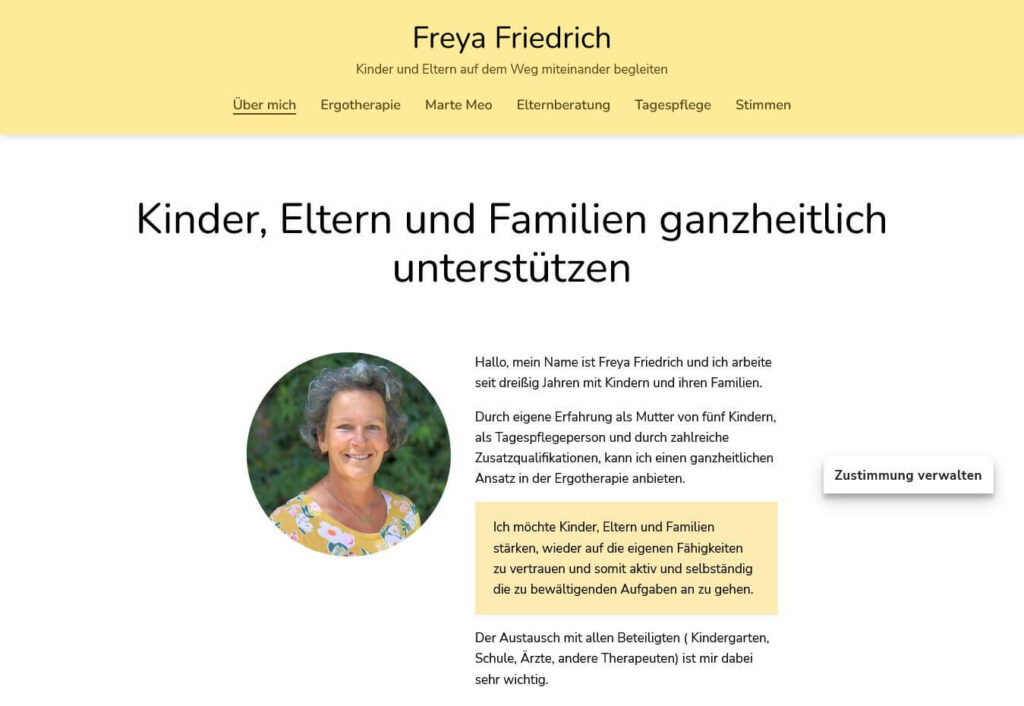
Ein Beispiel dafür ist die Website, die ich für die Ergotherapeutin Freya Friedrich konzipiert und umgesetzt habe. Sie dient quasi als erweiterte Online-Broschüre zur schnellen Information über Person und Leistungen:

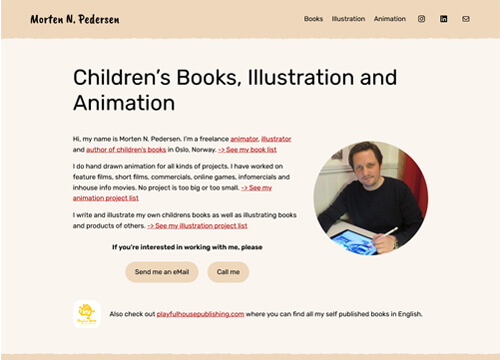
Ein durch den Einsatz von Galerien und Unterseiten schon komplexeres Beispiel ist die Website des Autors, Illustrators und Animators Morten N. Pedersen:

Website mit Blog
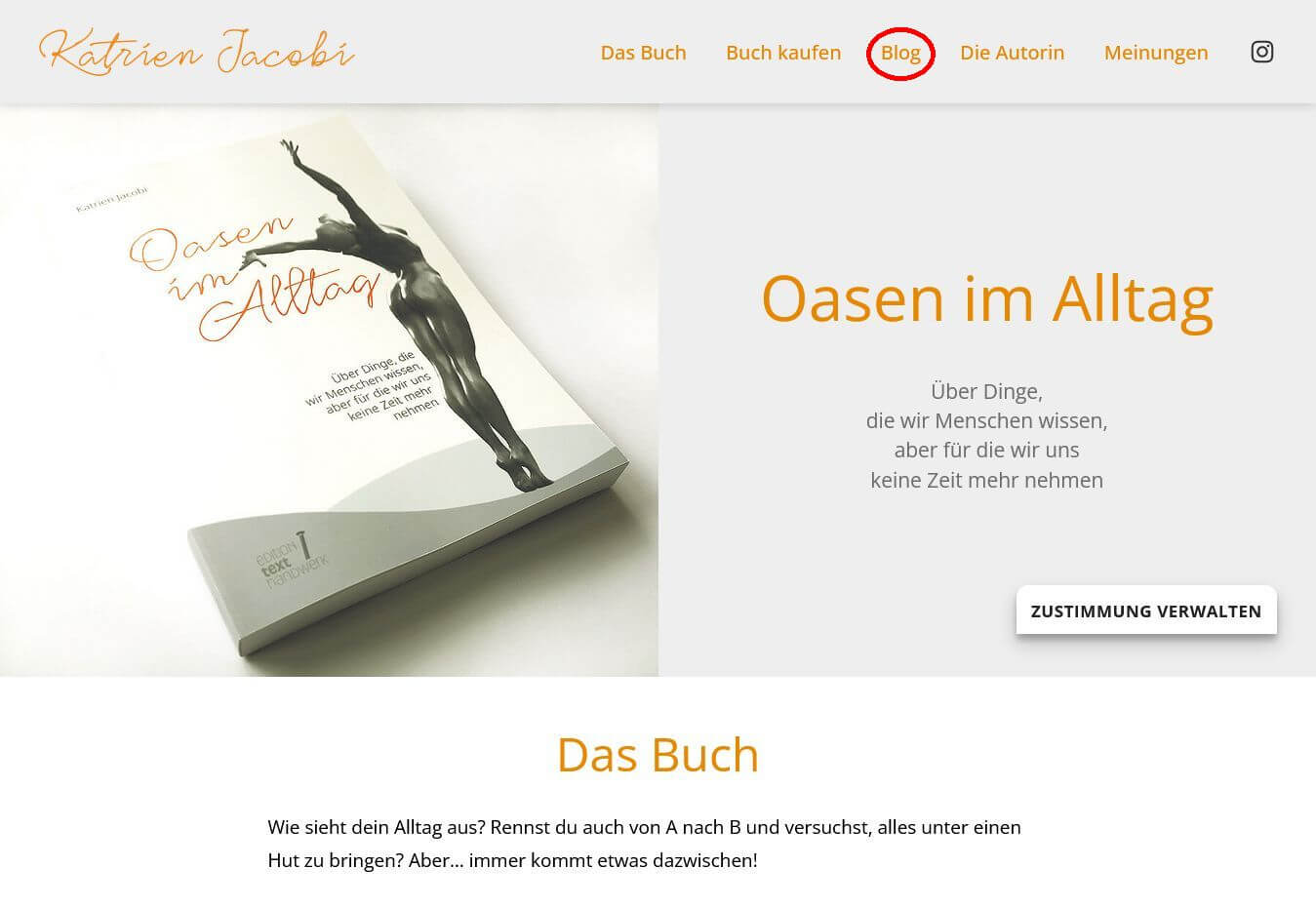
Wird eine solche statische Website durch ein Blog erweitert, kann dies beispielsweise so aussehen wie auf der Website von Dr. Katrien Jacobi. Dort ist die Bloghauptseite, auf der alle Beiträge rückwärts chronologisch erscheinen, einfach eine der Seiten im Hauptverzeichnis der Website.

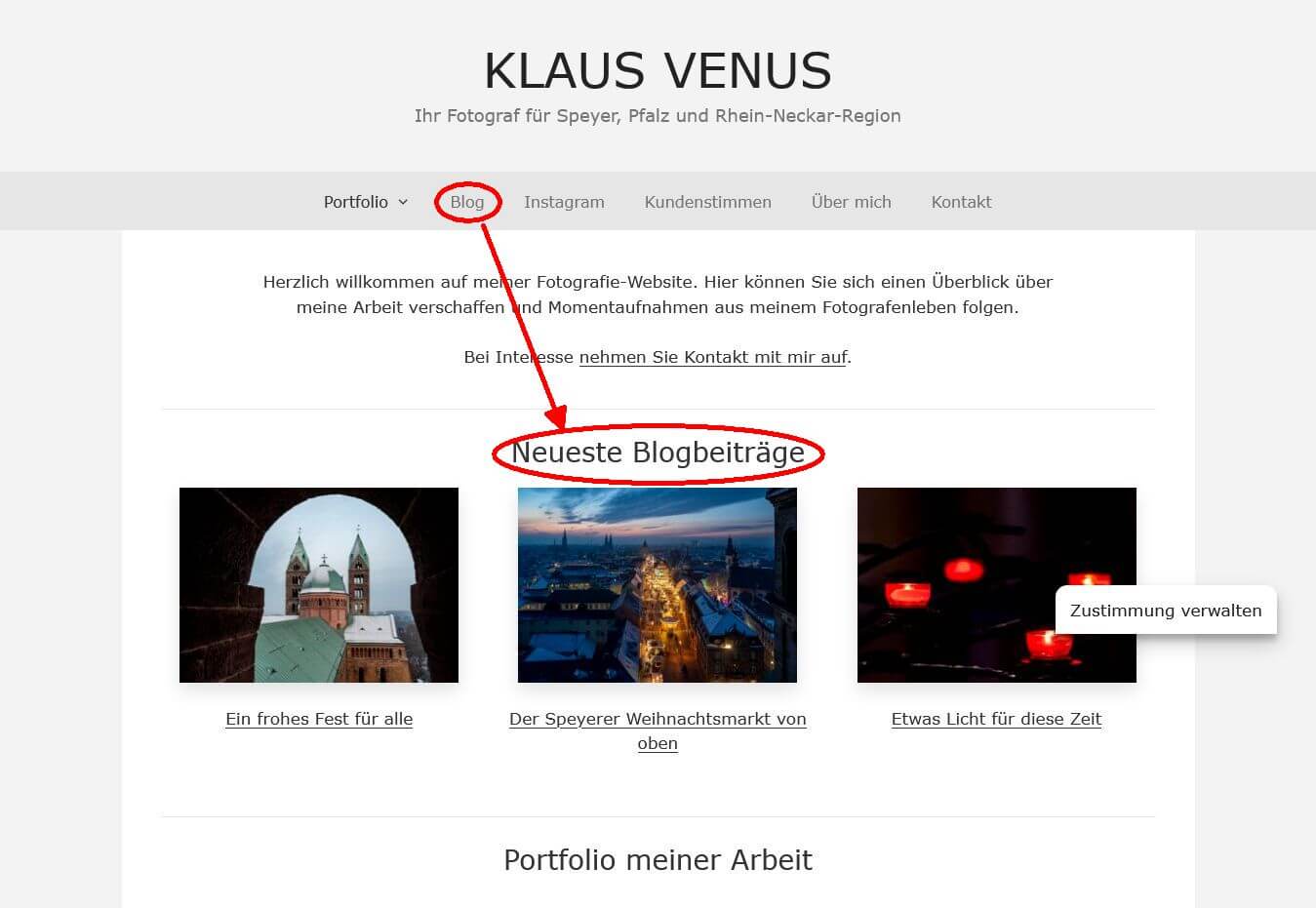
Wer etwas mehr Aufmerksamkeit auf seine Blogbeiträge lenken möchte, ohne sein Blog komplett in den Vordergrund zu rücken, kann einfach die neuesten Beiträge als Teil der Startseite präsentieren. Entweder gleich zu Beginn der Seite, wie beim Fotografen Klaus Venus…

…oder am Ende der Startseite wie hier auf der Website.
Blog als Hauptsache
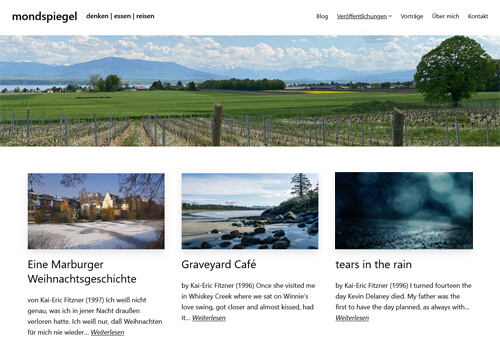
Wem es hauptsächlich um das Schreiben von Beiträgen geht, der richtet seine Bloghauptseite direkt als Startseite ein. Die derzeit beliebteste Darstellungsweise ist dabei die der mehrspaltigen Karten mit Bildern, wie im Blog von Kai-Eric Fitzner:

Website mit Newsbereich
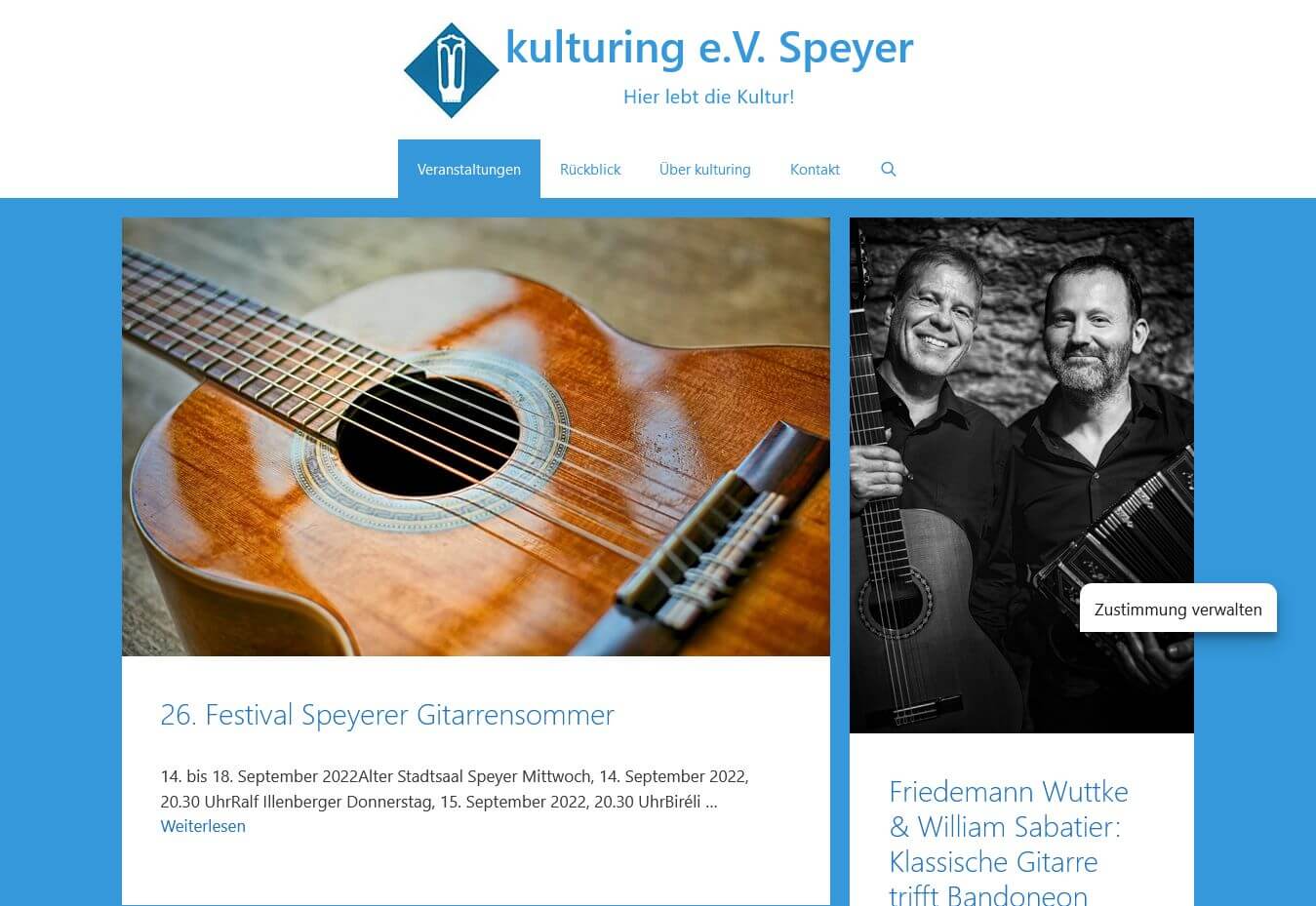
Statt einfach nur zu bloggen, kann man die Beitragsfunktion auch als Newsbereich nutzen. Denn Beiträge sind abonnierbar und können so dazu dienen, andere über etwas fortlaufend zu informieren. Ein Beispiel hierfür ist die Website des Veranstalters kulturing e.V. Speyer, auf der die Veranstaltungsankündigungen per Blogbeitrag veröffentlicht werden:

Website mit Themenseiten
Blogbeiträge sind nicht nur fortlaufend, sondern können auch kategorisiert und verschlagwortet werden. Die einzelnen Kategorien und Schlagworte (Taxonomien) können zum Filtern der Beiträge eingesetzt werden. So können damit auch thematische Seiten umgesetzt werden.
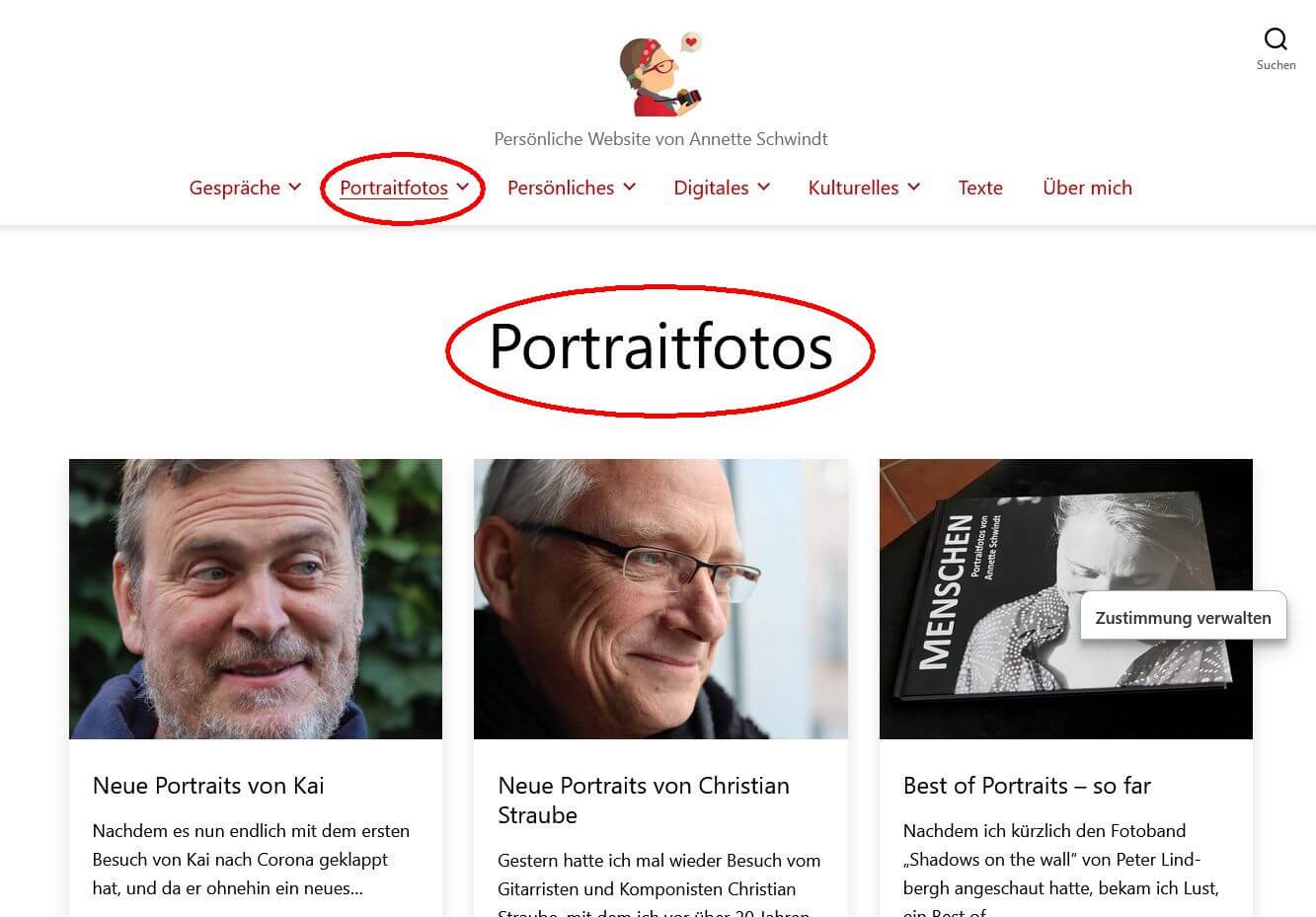
Entweder einfach nur mit den von WordPress automatisch generierten Archivseiten wie auf meiner persönlichen Website…

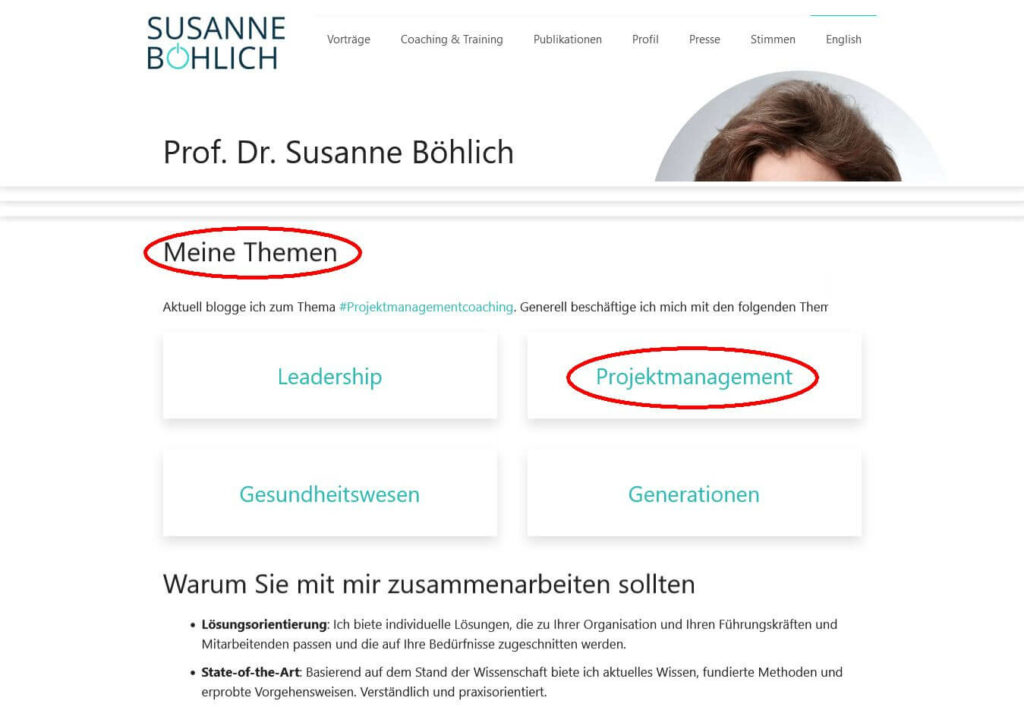
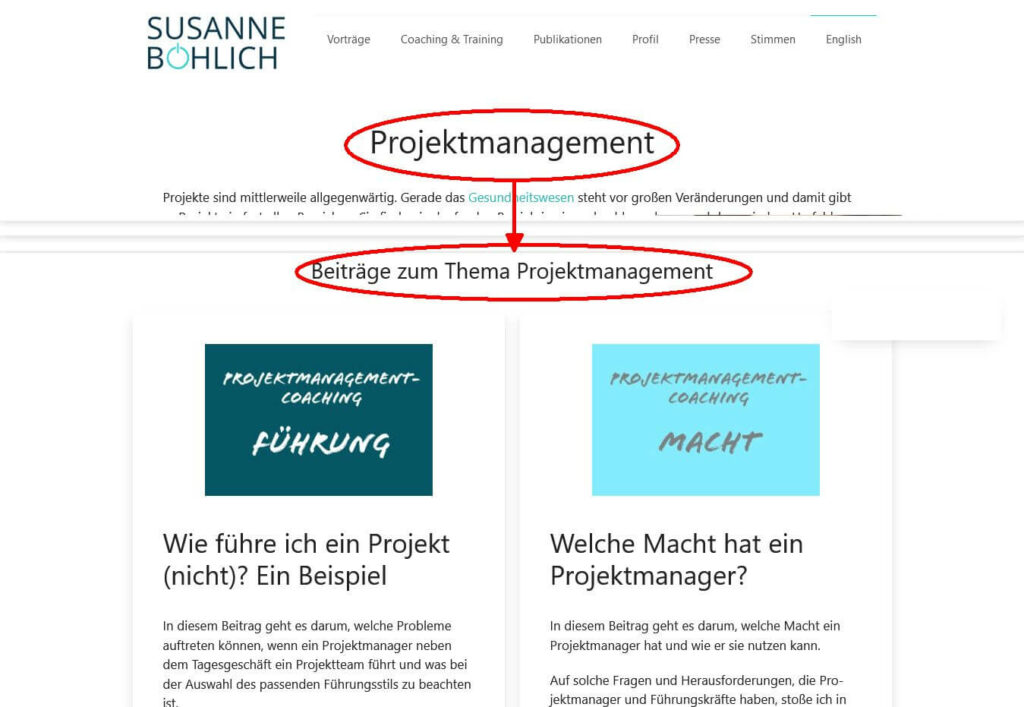
… oder mit erweiterten Archivseiten aber untergeordnet als Details zu Themenbereichen wie bei Prof. Dr. Susanne Böhlich…


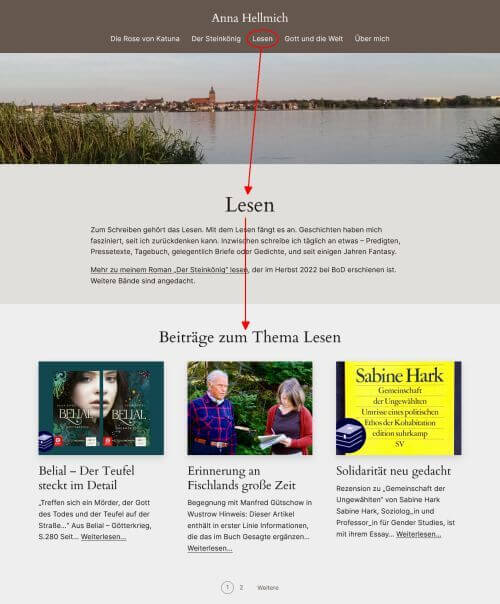
… oder nur als Block mit Link zur jeweiligen Archivseite auf statischen Themenseiten wie bei Anna Hellmich…

Website mit Produktseiten
So wie sich die Beitragsfunktion für News oder Veranstaltungshinweise nutzen lässt, so kann sie auch für die Präsentation von Produkten verwendet werden. Auch hier erweisen sich Kategorien und Schlagworte als nützliche Helfer, wie auf der Website von Playful House Publishing.
Hier zeigt ein Neueste-Beiträge-Block auf der Startseite fortlaufend die sechs neuesten Bücher:

Die Produktkategorien sind gleichzeitig Beitragskategorien, so dass auch hier fortlaufend die neuesten Bücher präsentiert werden können und automatisch in mehrere Seiten umbrochen werden, wenn die Anzahl der Bücher eine bestimmte Zahl übersteigt:

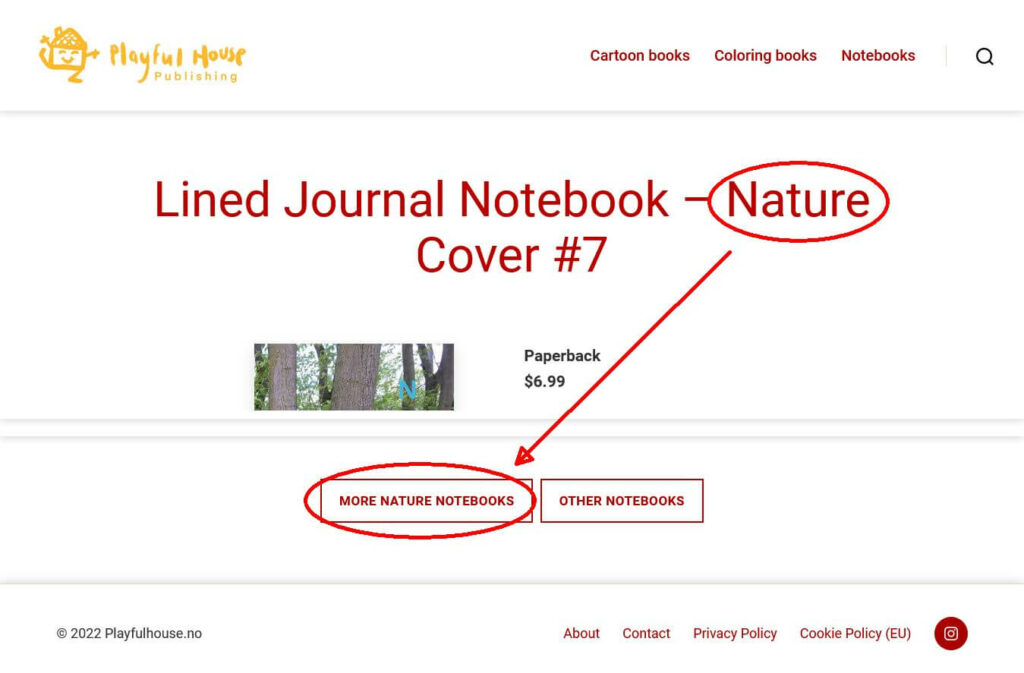
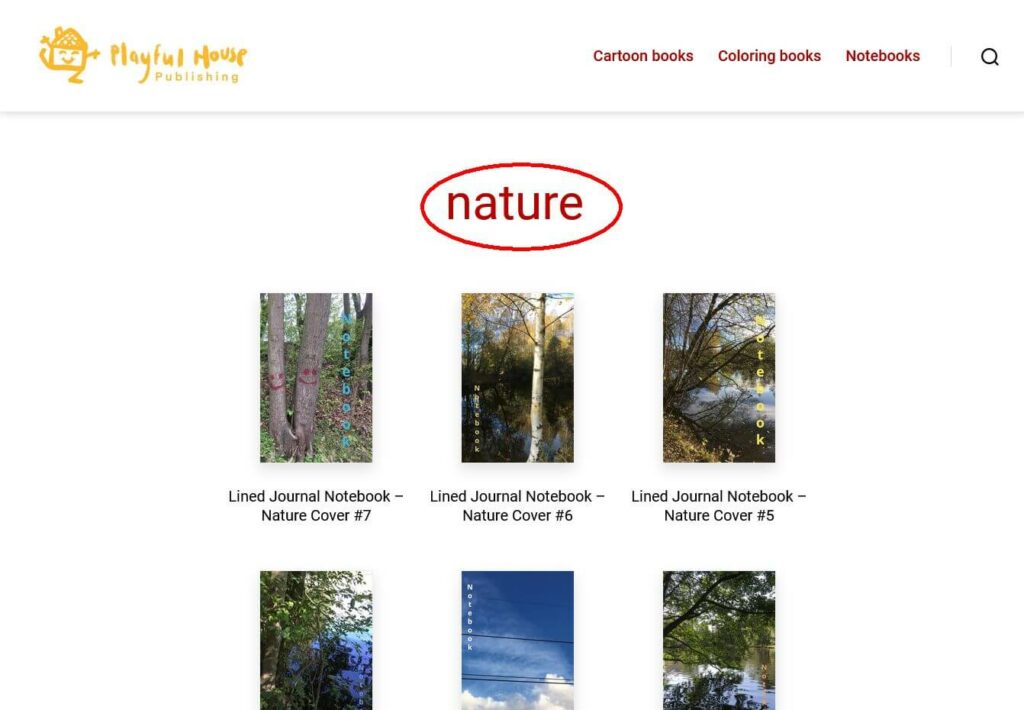
Außerdem können Schlagworte (oder Unterkategorien) dazu genutzt werden, ähnliche Produkte innerhalb der Kategorien via automatischer Archivseiten zusammenzufassen:


Welche Lösung für Sie die Passende ist, können wir gern in einem Gespräch herausfinden. Bei Interesse könne Sie hier mit mir
Titelbild: Gerd Altmann, Pixabay


Kommentare
Eine Antwort zu „Die passende Website-Struktur finden“
[…] „„Die passende Website-Struktur finden“ — Annette Schwindt“ direkt öffnen Z. B. mit der rechten Maustaste können Sie den Link in einem neuen Tab öffnen. Diesen Beitrag weiterempfehlen: […]