WordPress ist im Umbruch, aber die wenigsten Nutzer haben verstanden, wie umfassend diese Änderungen schon sind und noch sein werden. Viele glauben, Projekt Gutenberg, so der Name des umfassenden Umbaus, habe sich bereits mit der Einführung des Block-Editors Ende 2018 erledigt und die konnte man ja wunderbar mit dem Weiterbenutzen des Classic Editors verdrängen. Dass dies nicht für immer funktionieren wird, welche Veränderungen noch auf die Nutzer zukommen, was Blöcke alles können und warum sie künftig so wichtig sind, möchte ich in diesem Artikel zeigen.
Der Block-Editor ist nur der Anfang
Mit dem Update auf WordPress 5.0 im Dezember 2018 wurde der Block-Editor eingeführt. Dieser repräsentiert jedoch nur die erste von vier geplanten Phasen von Projekt Gutenberg, der Disruption von WordPress wie wir es bislang kannten. Der Name Gutenberg wurde gewählt, da es nicht nur WordPress von Grund auf erneuern soll, sondern die Art des Publizierens auch für technisch nicht affine Menschen möglich machen, das Publizieren damit weiter demokratisieren und so die Welt verändern soll. WordPress antwortet damit auch auf Baukastensysteme wie Squarespace, Wix oder Jimdo.
Bei seiner Einführung war der Block-Editor noch alles andere als ausgereift. Mit dem Plugin Classic Editor konnte (und kann man noch) aber zunächst den alten Editor behalten und erst mal abwarten. Bis heute haben immer noch ca. 5 Millionen Nutzer den Classic Editor installiert. Ob nun aus weiter bestehendem Misstrauen gegenüber dem Neuen, oder weil sie Pagebuilder, Custom Fields oder andere Zusatzanwendungen nutzen, die den Umstieg auf den Block-Editor verkomplizieren. Gegenüber der Gesamtzahl an WordPress-Nutzern ist das jedoch nur ein kleiner Teil.
Inzwischen kann der Block-Editor so viel mehr als der Classic Editor, dass er jetzt schon einen Großteil der gerade genannten Zusatzanwendungen überflüssig macht. Und die Entwicklung hat ja gerade erst angefangen. Doch dazu gleich mehr.
Alles neu macht Gutenberg
Mit dem Classic Editor funktioniert WordPress so: Er ermöglicht es, den Inhaltsbereich von Seiten und Beiträgen zu befüllen, der Rest der Website wird vom Theme gestaltet, das man sich aus dem Theme-Verzeichnis holen oder extern kaufen muss. Will man am Layout eines solchen Themes etwas verändern, kann man die Optionen, die es im Customizer dafür bietet, nutzen. Wer HTML und CSS beherrscht, kann darüber hinaus über den Bereich „Zusätzliches CSS“ ebenfalls im Customizer Änderungen am kompletten Layout vornehmen. Wer kein HTML und CSS beherrscht und nur visuell an die Sache herangehen kann, bedient sich eines Pagebuilders wie z.B. Elementor oder nutzt Custom Fields. Für Änderungen an den technischen Funktionen braucht es ein Child-Theme und Programmierkenntnisse.
Dieses System ändert Projekt Gutenberg von Grund auf und hat diesen Umbau mit der Einführung des Block-Editors bereits begonnen. Er ist wie schon sein Vorgänger zunächst auch nur für den Inhaltsbereich zuständig, kann dort aber auf visueller Basis schon jetzt fast alles gestalten, was ohne Block-Editor nur mit den oben genannten Zusätzen machbar war.
In Phase 2 „Customization“ (Anpassen) inklusive „Full-Site-Editing“ (FSE) wird Projekt Gutenberg einführen, dass man sämtliche Bereiche einer WordPress-Website mit Blöcken gestalten kann. Also auch Header, Footer, Widgetbereiche, ja sogar die Navigation. Das dann aber nicht über den Block-Editor, sondern über einen Site-Editor, also einen zweiten Editor für die Website außerhalb des Inhaltsbereichs. Und das allein mit WordPress.
Der Block-Editor ist also nicht gleich Projekt Gutenberg und auch nicht “der Gutenberg-Editor”, sondern das Projekt Gutenberg besteht aus vier Phasen und wird mehr als einen Editor haben: Einen für den Inhalt (den jetzt schon existierenden) und einen für das Gestalten der ganzen Site (Site-Editor).
Das erklärt auch, warum neue Themes so vergleichsweise einfach aussehen. Sie bilden quasi nur noch die Leinwand für die individuellen Gestaltungsmöglichkeiten durch Blöcke.
Für Fortgeschrittene: Wer die Weiterentwicklung von WordPress bereits als Betatester miterleben will, der kann sich das Gutenberg-Plugin in einer Testumgebung (z.B. via TasteWP.com) installieren. Alle anderen bekommen erst nach der offiziellenVeröffentlichung die ausgereifteren Versionen per Update in ihre laufende Installation. Wann genau das sein wird, steht noch in den Sternen, da man wie schon in Phase 1 arg hinter dem Zeitplan hinterher hinkt. Nur dass es kommt, das steht fest.
Was wird sich ändern?
Mit der Einführung von FSE sollen dann auch der Customizer bzw. die Menübereiche für Design im Backend obsolet werden. Jedoch zunächst nur für diejenigen, die dann ein block-basiertes Theme installiert haben. Da sich diese ganze Entwicklung noch in den Anfängen befindet, gibt es bisher erst drei solche Themes, die zum o.g. Betatesten verwendet werden können. Weitere block-basierte Themes, nicht nur von WordPress, sondern auch von anderen Theme-Entwicklern werden folgen.
Wer bei/nach Einführung von FSE weiter kein block-basiertes Theme nutzt, für den soll sich nach bisherigem Stand der Dinge zunächst nichts ändern. Wie auch schon bisher könnte es aber sein, dass es irgendwann keine Weiterentwicklung bzw. Updates mehr für alte Plugins oder Themes geben wird und damit die Zahl der Sicherheitslücken zunimmt.
Der Classic Editor sollte ja ursprünglich auch nur bis Ende 2021 unterstützt werden. Durch die oben genannten Verzögerungen in der Entwicklung wird sich diese „Gnadenfrist“ aber wohl noch verlängern. Nur für wie lange, das weiß keiner. Diese Entwicklung kann man entweder aussitzen, oder ihr aktiv durch Wechsel zum Block-Editor begegnen.
Entwickler von Bezahlthemes müssen ihr Geschäftsmodell über kurz oder lang neu ausrichten und sich mit neuen Themes und eigenen Block-Sammlungen anpassen. (Siehe dazu z.B. diesen Beitrag von Elmastudio: https://www.elmastudio.de/aino-theme-und-blocks-plugin-roadmap/)

Wer also in naher Zukunft ein Redesign oder eine neue WordPress-Website plant, der sollte sich jetzt mit dem Block-Editor anfreunden.
Er ist inzwischen wirklich um einiges funktionaler als seine anfänglich eher rudimentäre Version. Und das besonders für Nutzer, die zum Gestalten bisher auf Pagebuilder oder Custom Fields angewiesen waren:
Block-Editor kills the Pagebuilder Star
Wer sich den Block-Editor zuletzt bei seiner Einführung angeschaut hat, wird staunen! Da hat sich richtig viel getan und die Möglichkeiten werden immer noch größer. (Eine schöne Einführung bietet z.B. die Gutenberg-Fibel.)
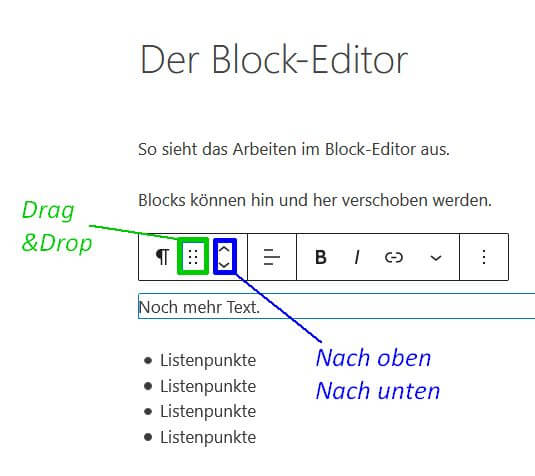
Der Block-Editor “denkt” Inhalte je nach Art – wie der Name schon sagt – in Blöcken: Ein Textabsatz, ein Bild, eine Überschrift, eine Liste… das alles sind einzelne Blöcke, die man sich in den Inhaltsbereich hineinholt, zueinander platziert und auch hin und her schieben kann.

Im Gegensatz zum Classic Editor kann der Block-Editor dabei nicht nur Texte und Bilder einfügen, platzieren und grob layouten. Er bietet z.B. auch Optionen zur erweiterten Text- und Bildgestaltung: Früher musste man z.B. für Kästen mit farbigem Hintergrund erst eine eigene CSS-Klasse anlegen und vergeben. Im Block-Editor geht das standardmäßig mit einem Klick!

Hat man so zum Beispiel einen Infokasten definiert, in dem vielleicht auch noch bestimmte Schriftformate verwendet werden, kann man das Ganze unter “wiederverwendbare Blöcke” abspeichern und beim nächsten Anwendungsfall einfach fertig reinholen.
Mit dem Block-Editor wird das Einbetten von Bildern und Medien vom Tweet bis zum Video kinderleicht, denn für jeden Fall gibt es einen eigenen passenden Block. Dasselbe gilt für Buttons in allen Farben und Formen (meine Beispiele sind unverlinkt):
Komplexere Layouts können dank der Spalten-Option visuell umgesetzt oder mit der Gruppen-Funktion zu einem Gesamtblock umschlossen werden, den man ebenfalls zur Wiederverwendung speichern kann.
Widgets wie sie früher nur außerhalb des Inhaltsbereichs verwendet werden konnten, sind jetzt auch als Blöcke verfügbar, zum Beispiel für die neuesten Beiträge, die auch nach Kategorie oder Autor gefiltert werden können:
Neueste Beiträge der Kategorie WordPress
Musste man zum Einfügen eines Blocks bisher noch via Tastatur und /Blockname oder über den Plusbutton und Anklicken gehen, ist es seit WordPress 5.7. auch möglich, Blocks via Drag&Drop an die gewünschte Stelle zu holen. Ganz wie man es aus Pagebuildern gewohnt war.
Zusammen mit Erweiterungen wie den im Folgenden genannten, brauchen Nutzer des Block-Editors wirklich keinen Pagebuilder oder Custom Fields mehr, die den Code nur unnötig beschweren und die Seite so langsamer machen. In Zeiten, in denen Google den page speed als nicht unerhebliches Kriterium bewertet, ist auch das ein wichtiges Argument für einen Umstieg.
Und so steigen immer mehr Nutzer berechtigterweise zum Block-Editor um. Ich selbst habe z.B. für mortenpedersen.no oder diese Website hier schon vor einiger Zeit den Pagebuilder Elementor in die Wüste geschickt und durch den Block-Editor und Twentig ersetzt (und tolle Extras damit gebaut). Für neue Websites benutze ich grundsätzlich nur noch den Block-Editor, alte hab ich längst umgestellt. Peter Müller berichtet von seinem Umstieg weg von Elementor hin zum Block-Editor und GenerateBlocks. Inzwischen haben wir testweise schon mehrere Websites von anderen via Block-Editor und GeneratePress in kurzer Zeit nachgebaut, die um einiges leichter handzuhaben und wesentlich schneller waren.
Zusätzliche Blöcke und Vorlagen finden
Developer, die diese Veränderungen verstanden haben, entwickeln jetzt nicht nur neue Themes, sondern auch eigene Arten von Blöcken und Blöcke kombinierende Vorlagen (Patterns). Einige davon kommen mit bestimmten Themes, viele können aber auch unabhängig davon benutzt werden. Ein paar kostenlose Varianten davon will ich hier vorstellen:
Die neuesten Standardthemes von WordPress mit Twentig erweitern

Ein Beispiel für ein themebezogenes Plugin ist Twentig, das als Ergänzung zum vorigen Standardtheme Twenty Twenty geschaffen wurde (diese Kombination verwende ich derzeit für diese Website hier), aber auch mit Twenty Twenty One funktioniert. Es hilft nicht nur beim Ändern von Layout-Details im Customizer, sondern beinhaltet auch eigene, auf das Layout abgestimmte Blöcke und Vorlagen bis hin zu Seiten-Templates, die im Block-Editor über eine eigene rechte Spalte ausgewählt werden können (wie zum Beispiel diesen Abschnitt mit Text und Bildern plus Farbeinstellungen und Shapes).
Mehr dazu bei Peter Müller: https://einstieg-in-wp.de/twentig/
Vermeintlich unscheinbares Multitalent: GenerateBlocks
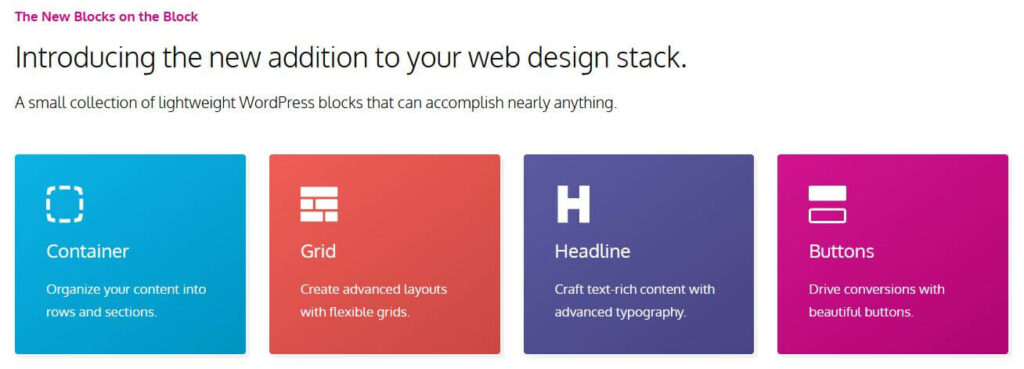
Wer das Theme GeneratePress benutzt, wird es künftig sicher noch mehr zu schätzen lernen. Das unglaublich variable Theme von Tom Usborne wurde kürzlich mit der Version 3.0 nicht nur noch schneller und schlanker gemacht, sondern bekam dank GenerateBlocks genau die Optionen, die bei den Standardblöcken im WordPress-Core gefehlt hatten. Was nach wenig (nur vier Blöcke?) aussieht, ist genial durchdacht und kann fast alle Layouts umsetzen. GenerateBlocks sind über die normale Blöcke-Liste links im Editor erreichbar.
Gerade wer in HTML und CSS denkt, wird zu Anfang die Möglichkeit für übergeordnete Elemente bei den Core-Blöcken vermisst haben. Dies wurde zwar mit der Gruppen- bzw. Gruppierungsfunktion nachgeholt, mit dem Container-Block von GenerateBlocks kann man seine Seiten und Beiträge aber um einiges variabler aufbauen, da er viel mehr Optionen zur Gestaltung hat. Zusammen mit den Premium-Versionen von Theme und Blocks (inklusive Template Bibliothek) bleiben wirklich keine Wünsche mehr offen. Mehr Details unter https://woorkup.com/generateblocks-review/ oder https://pmueller.de/generateblocks/.

Kadence Blocks
Diese Blocksammlung wirbt schon mit ihren “Page Builder Features” und dem Zusatz “Gutenberg”. Kadence Blocks beinhalten unter anderem verschiedene Galerie-Optionen (was bei WordPress selbst im Hinblick auf Blöcke ja mit WordPress 5 unter den Tisch gefallen war), oder die Akkordeon-Option. Kadence Blocks können mit jedem aktuellen Theme im Block-Editor verwendet werden.
Weitere kostenlose Block-Sammlungen
Die Welt der Blöcke wird ständig größer. Einige Block-Zusammenstellungen, die in Best-Of-Aufzählungen neben Kadence Blocks immer wieder erwähnt werden sind:
WordPress hat außerdem ein eigenes Block-Verzeichnis https://wordpress.org/plugins/browse/blocks/, über das sich die Auswahl an Blöcken in einer WordPress-Installation erweitern lässt. Wie das funktioniert wird in folgendem Video ab Minute 3.15 gezeigt: https://learn.wordpress.org/workshop/intro-to-the-block-directory/ (Wer noch eine generelle Einführung in BLöcke möchte, kann sich den Teil vorher auch anschauen)
Zusammenfassung
- Projekt Gutenberg ist keineswegs mit Einführung des Block-Editors erledigt, sondern dieser stellt nur Phase 1 von insgesamt 4 geplanten dar.
- Der Block-Editor kann durch Plugins mit zusätzlichen Blöcken, Vorlagen und Templates erweitert werden, bietet aber auch schon im Standardzustand bzw. seitens des jeweiligen Themes einiges.
- Die Entwicklung von Phase 2 (Customization, Full-Size-Editing, kurz FSE) läuft gerade erst an.
Wann FSE offiziell veröffentlicht wird(Update: das war in WP 5.9) Wann FSE für den Normalnutzer brauchbar wird, ist noch unklar, da WordPress wieder hinter dem Zeitplan hinterherhängt. - Mit der 2. Phase wird die komplette Website mit Blöcken gestaltbar werden. Dafür wird (zusätzlich zum Block-Editor für den Inhaltsbereich) ein Site-Editor eingeführt werden
- Der Site-Editor wird für block-basierte Themes den Customizer und bestimmte Backend-Menübereiche (wahrscheinlich) ablösen.
- Künftige Themes werden komplett block-basiert sein, um FSE unterstützen zu können. Theme-Entwickler müssen Themes also komplett neu denken und bauen. Für die ist FSE jetzt schon mit dem blockbasierten Standardtheme zugänglich. Der normale Nutzer kann damit noch nichts anfangen.
- Frühere nicht block-basierte Themes und der Classic Editor werden inklusive Customizer und bekanntem Designmenü zunächst weiter unterstützt, könnten aber auf lange Sicht keine Updates mehr erhalten, wenn FSE erst einmal für alle nutzbar ist. Das dauert aber noch eine Weile.
- Plugins oder Themes, die von Entwicklerseite lange keine Updates mehr bekommen haben, sollten (grundsätzlich, aber jetzt erst recht) zeitnah entfernt oder durch aktuelle ersetzt werden.
Fazit
Wer seine WordPress-Website zukunftsfähig machen will, der sollte sich spätestens jetzt mit dem Block-Editor auseinandersetzen! Wer seine Website neu plant, braucht dafür künftig keine traditionellen Pagebuilder oder Custom Fields mehr, sondern kann sich allein auf moderne Themes und Blöcke verlassen.
Weiterführende Links:
- Blog zur WordPress-Einführung von Peter Müller
- Matt Mullenweg: WordPress 5.0 – a Gutenberg FAQ
- Matt Mullenweg: We called it Gutenberg for a reason
- Einführung in den Block-Editor
- Gutenberg-Fibel
- WordPress interne Entwickler-News und Diskussionen
- WP Tavern
Großes Dankeschön wie immer an Peter Müller für unseren fortwährenden Austausch zum Thema WordPress!
Titelbild: Hella Ziefer, Pixabay






Kommentare
3 Antworten zu „Warum sich in WordPress künftig alles um Blöcke dreht“
[…] Anfang November erscheinen wird. Mit dem lang erwarteten Full-Site-Editing (FSE) alias Phase 2 von Projekt Gutenberg arbeite ich allerdings schon seit der Einführung von WordPress 6.3. Dazu werde ich drüben auf […]
[…] genau das zu ändern hat WordPress zuerst Blöcke und den dazugehörigen Editor eingeführt, mit denen sich zunächst Inhalte viel detaillierter gestalten ließen. Das wurde zugegebenermaßen […]
[…] wegen schlechter Kommunikation seitens WordPress vermutlich erstmal etwas runter. Dabei machen der Block-Editor und Full-Site-Editing echt Spaß – wenn man erst mal den Dreh raus hat. Und so schwer ist das […]